Introduction
Homer est un concentrateur de liens statique auto hébergé très simple à configurer avec un simple fichier en ‘yaml’. Il vous permettra d’accéder rapidement à tous vos services ou sites internet préférés. Je l’utilise pour accéder de façon conviviable à tous les containeurs de mon NAS. Il n’est pas le seule outil ans cette catégorie (Heimdall ou Dashy) mais il a l’avantage d’être très léger et très rapide.
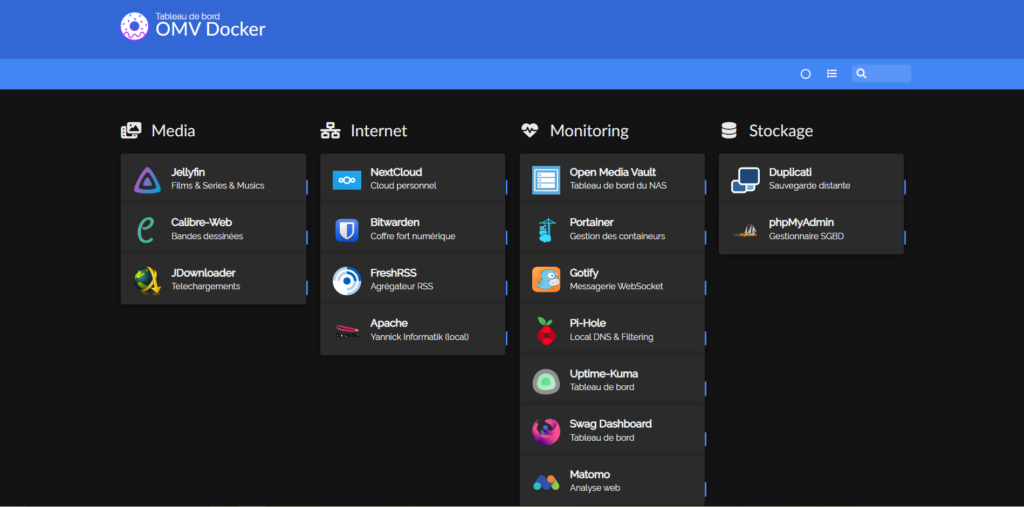
Voici ce que vous pourrez obtenir après quelques minutes de configuration :
Pour cette installation j’utilise l’image officielle qui est présente ici : github.com/bastienwirtz/homer.
Nous utiliserons ‘swag’ (voir article installation de swag) pour accéder à notre serveur depuis l’extérieur. L’installation a été effectuée sur le Nas ‘OMV’, mais la procédure sera la même dans un container LXC ou LXD.
Remarque : J’ai créé au préalable un utilisateur omdocker (voir l’article création d’un utilisateur). J’ai créé aussi un répertoire qui contiendra toutes mes installations docker. Dans ce blog, j’utiliserais pour exemple le chemin /volume/docker.
Nous allons créer aussi le répertoire ‘homer’ en ligne de commande sur le NAS (connexion en SSH) dans notre répertoire docker : /volume/docker. Cette étape est facultative, le containeur créera le répertoire automatiquement lors du déploiement si celui-ci n’existe pas.
mkdir homer
Le fichier de configuration
Si vous souhaitez sécuriser le lancement de ‘homer‘, je vous engage à parcourir l’article sécuriser Docker.
Il est important de bien respecter l’indentation des fichiers de configurations : pas de tabulation. Attention aussi à la version du fichier, il y a des légères évolutions de syntaxe d’une version à l’autre.
Le fichier yml en détails. Il faut remplacer pour votre configuration :
- port 8080 : numéro de port par défaut pour accéder à l’interface avec votre navigateur,
- PUID et PGID : celui de votre utilisateur Docker (omdocker chez moi),
- TZ : Votre zone de temps,
- /volume/docker : Le chemin vers le répertoire de votre application.
Remarque : l est important que le GID et l’UID de l’utilisateur soit bien le même que celui du répertoire de configuration de ‘homer’, sinon il ne démarrera pas correctement; même si vous avez préciser lancer le containeur en root. Il ne faut pas non plus que les variables PGID et PUID ne soient présentent dans les variables d’environnements. Il faut seulement la ligne ‘user’ dans votre fichier de configuration.
version: "2"
services:
homer:
image: b4bz/homer:latest
container_name: homer
restart: on-failure:5
volumes:
- /volume/docker/homer/:/www/assets:rw
ports:
- 8080:8080
user: 1003:100
environment:
- INIT_ASSETS=1
- TZ=Europe/Paris
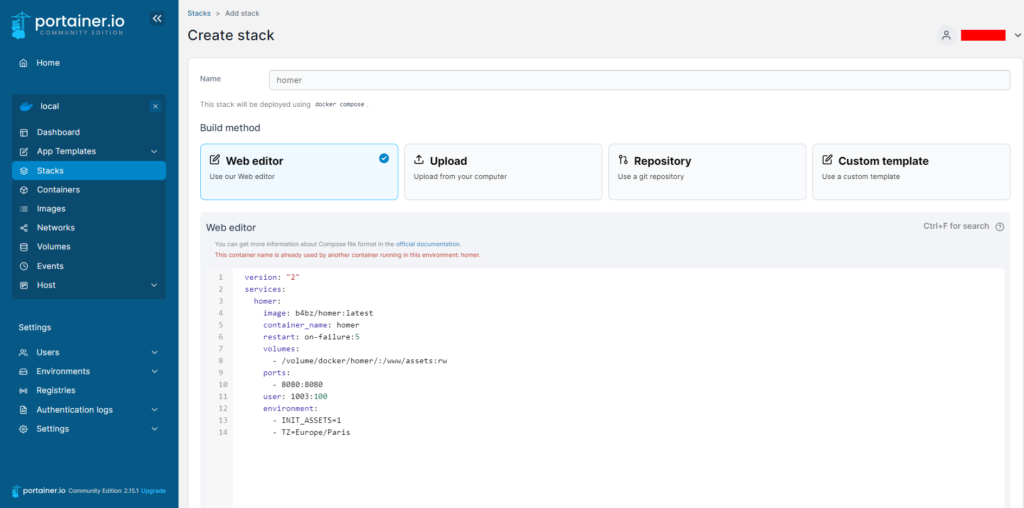
Vous copiez le contenu de ce fichier dans votre interface de gestion Portainer en allant dans ‘Stacks‘ et ‘Add stack‘.
Donnez un nom à votre pile, par exemple ‘homer‘, puis déployer cotre containeur en cliquant en bas sur ‘Deploy the stack’.
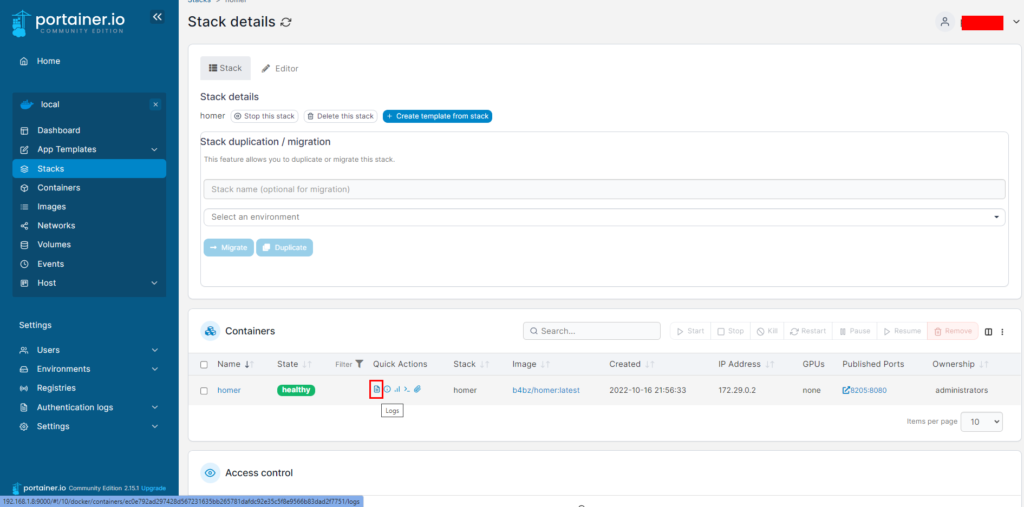
Après une phase de téléchargement de l’image, puis d’installation de l’application, vous devriez arriver sur cet écran si tout s’est bien passé :
Nous pouvons maintenant nous connectez à ‘homer’ localement avec l’URL http://IP_SERVER:8080 (l’adresse et le port est a adapté suivant votre fichier de configuration).
Configuration de Homer
La configuration du tableau de bord s’effectue via un simple fichier ‘yaml’. La syntaxe est assez simple à comprendre. Voici le fichier de configuration de mon tableau de bord. Je limite les deux premières entrées de chaque catégories. Le prinipe est le même pour chaque nouvelle entrée. Vous pouvez personnaliser le thème du tableau de bord en changeant le code ‘css’.
La variable ‘columns’ indique le nombre de colonnes de votre tableau de bord. J’ai uploader tous les logos dans le répertoire /volume/docker/homer/tools/.
Pour personnaliser les icones des catégories, il faut utiliser le code fontawesome au niveau de chaque ligne ‘icon’.
# Homepage configuration
# See https://fontawesome.com/v5/search for icons options
title: "OMV Doker"
subtitle: "Tableau de bord"
logo: "logo.png"
# icon: "fas fa-skull-crossbones" # Optional icon
header: true
footer: false
columns: "4"
connectivityCheck: true
# Optional theme customization
theme: default
colors:
light:
highlight-primary: "#3367d6"
highlight-secondary: "#4285f4"
highlight-hover: "#5a95f5"
background: "#f5f5f5"
card-background: "#ffffff"
text: "#363636"
text-header: "#ffffff"
text-title: "#303030"
text-subtitle: "#424242"
card-shadow: rgba(0, 0, 0, 0.1)
link: "#3273dc"
link-hover: "#363636"
dark:
highlight-primary: "#3367d6"
highlight-secondary: "#4285f4"
highlight-hover: "#5a95f5"
background: "#131313"
card-background: "#2b2b2b"
text: "#eaeaea"
text-header: "#ffffff"
text-title: "#fafafa"
text-subtitle: "#f5f5f5"
card-shadow: rgba(0, 0, 0, 0.4)
link: "#3273dc"
link-hover: "#ffdd57"
# Services
# First level array represent a group.
# Leave only a "items" key if not using group (group name, icon & tagstyle are optional, section separation will not be displayed).
services:
- name: "Media"
icon: "fas fa-photo-film"
items:
- name: "Jellyfin"
logo: "assets/tools/jellyfin-logo.png"
subtitle: "Films & Series & Musics"
tag: "app"
url: "http://ipnas:8207"
target: "_blank" # optional html a tag target attribute
- name: "Calibre-Web"
logo: "assets/tools/calibreweb-logo.png"
subtitle: "Bandes dessinées"
tag: "app"
url: "http://ipnas:8202"
target: "_blank"
- name: "Internet"
icon: "fas fa-network-wired"
items:
- name: "NextCloud"
logo: "assets/tools/nextcloud-logo.png"
subtitle: "Cloud personnel"
tag: "app"
url: "https://xxx.duckdns.org"
target: "_blank" # optional html a tag target attribute
- name: "Bitwarden"
logo: "assets/tools/bitwarden-logo.png"
subtitle: "Coffre fort numérique"
tag: "app"
url: "https://xxx.duckdns.org"
target: "_blank"
- name: "Monitoring"
icon: "fas fa-heart-pulse"
items:
- name: "Open Media Vault"
logo: "assets/tools/omv-logo.png"
subtitle: "Tableau de bord du NAS"
tag: "app"
url: "http://ipnas:80"
target: "_blank"
- name: "Portainer"
logo: "assets/tools/portainer-logo.png"
subtitle: "Gestion des containeurs"
tag: "app"
url: "http://ipnas:9000"
target: "_blank"
- name: "Stockage"
icon: "fas fa-database"
items:
- name: "Duplicati"
logo: "assets/tools/duplicati-logo.png"
subtitle: "Sauvegarde distante"
tag: "app"
url: "http://ipnas:8200"
target: "_blank"
- name: "phpMyAdmin"
logo: "assets/tools/phpmyadmin-logo.png"
subtitle: "Gestionnaire SGBD"
tag: "app"
url: "http://ipnas:8208"
target: "_blank"